You're trying to solve a coding problem. After writing a few lines, you decide to run it. The terminal explodes with red, unfathomable monospaced text. 'Help! That's it. I've broken everything. Time to delete the lot, and start again.'
That's how I used to feel about error messages. In fact, that's how most people feel about them to start with.
This blog post is for anyone who is getting started with coding — especially JavaScript — and who (like most people) find error messages scary!
Red is beautiful
Error messages are your friends. They are there to tell you what is wrong, where the problem is and, if you are very lucky, how to fix it!
It's when your code doesn't work and you don't get an error message that you're really in trouble...
Successful developers see error messages all the time. Seeing, understanding and subsequently solving errors are part of the life cycle of writing code. This process is one all developers must master over time. It's sometimes scary for beginners — and that is normal!
How to use error messages to fix your code
We'll step through a few examples later, but first, let's look through the theory. Whenever you get an error message...
-
Don't panic! Do not delete all your code! I so often see people delete all the great code they've already written — there might only be a tiny thing that's stopping it working. I know it's tempting (I used to do this all the time!) but keep calm and...
-
Read the error! Does it tell you what the problem is? If not...
-
If you're using a language feature, library or framework that you're not 100% confident with, read the documentation online carefully. Compare your code side by side with examples online, or try to get a very basic example working first. If that doesn't help...
-
Google your error. The chances are, someone else has had the same problem as you, so open a few pages from the likes of Stack Overflow and look through suggestions others have made!
-
Read through each page and implement any solutions that look relevant to your use case. Keep repeating this until you find a solution.
-
If you're still unsuccessful, try posting a question on a relevant platform. Stack Overflow is a great place to search for help. If you're applying to Northcoders, you can post your problem in the Northcoders Slack channel. The tech community is very engaged, so hopefully your problem will be solved soon!
In practice
1. An example: Syntax Errors
For this blog, we'll be writing our functions in JavaScript — but the principles are similar in the other programming languages, too.
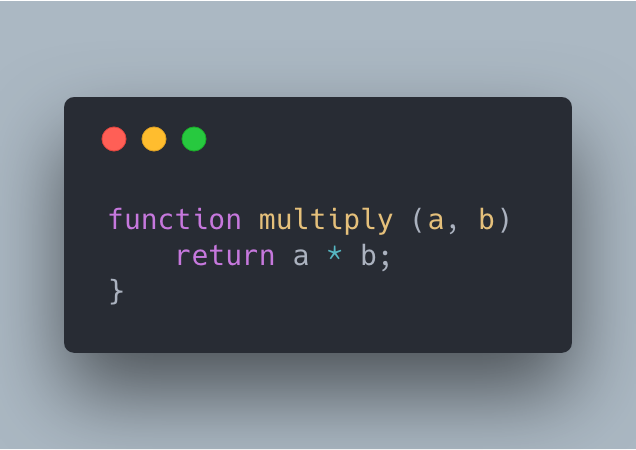
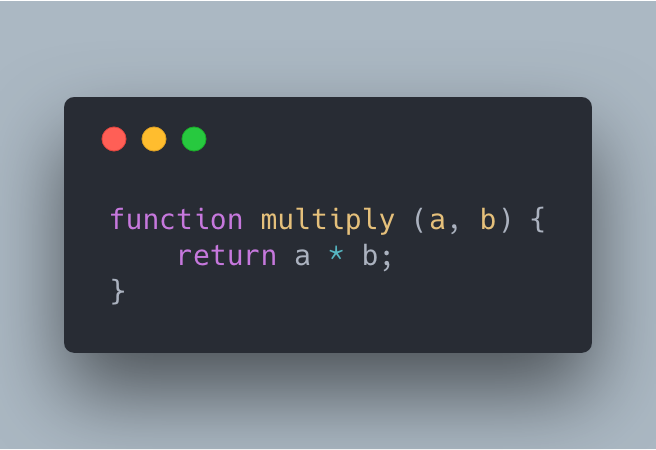
Let's start with one of the most common types of errors for people just starting out with JavaScript. Imagine that we're writing a function multiply that multiplies two numbers together. We write the following:

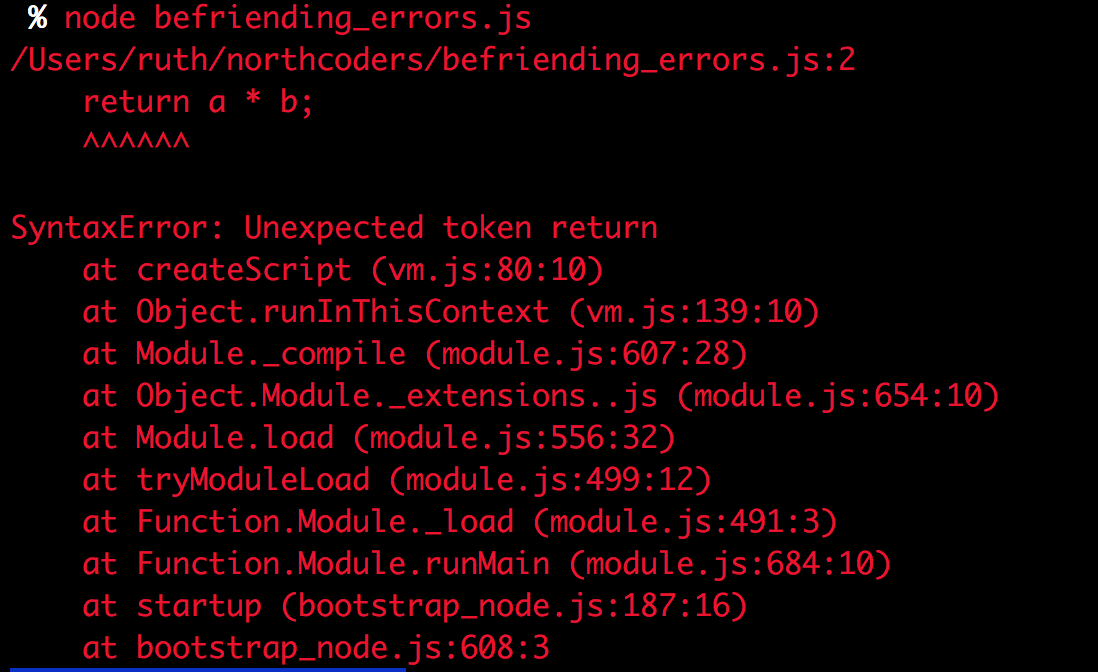
We call the function and run it in the terminal... Alas! A sea of red!

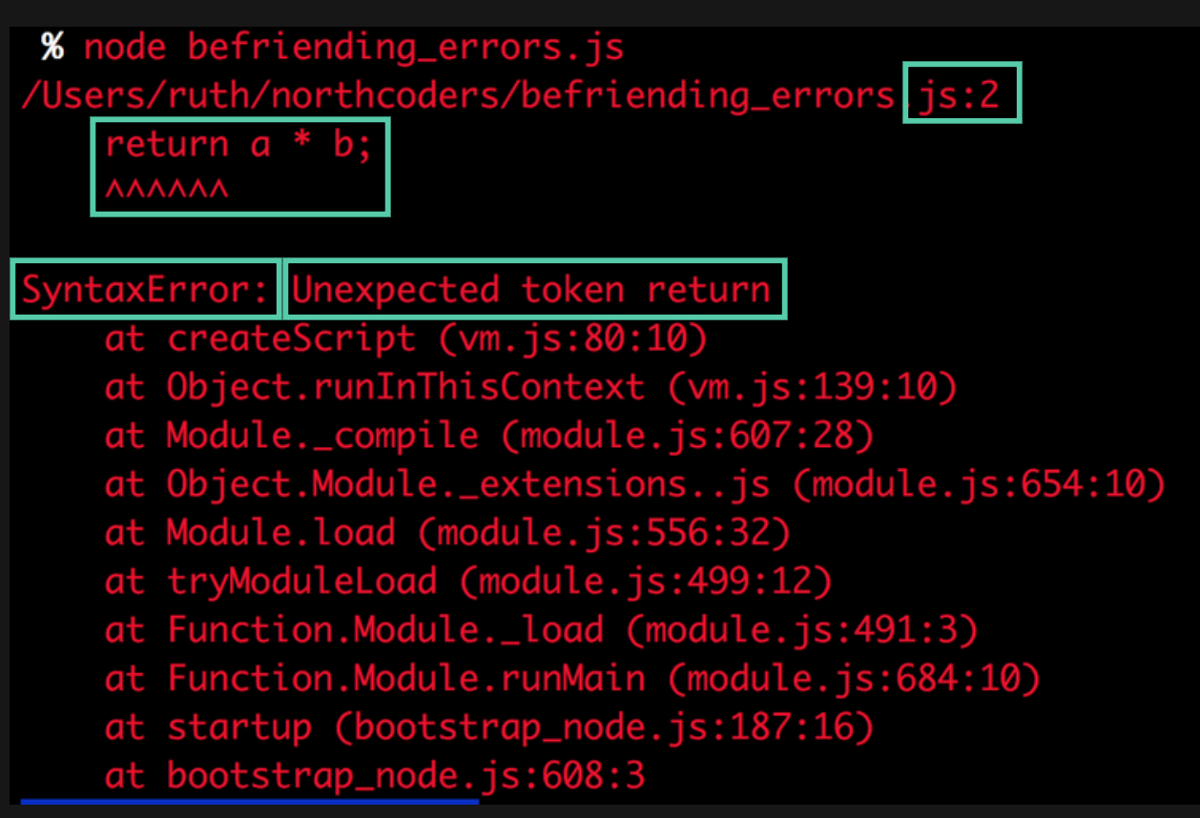
Panic not! If you study it closely, the error message tells you what to look at. When you're reading an error message, you're immediately looking for three things, usually near the top of the error message:
First: what line caused the error to get thrown? Second: what kind of error is it? Third: what other information does the error give us?

Introducing: the SyntaxError. A syntax error is thrown when the code isn't written in a way that conforms to the defined "grammar" of the language. In other words, when the code is run, your computer can't understand it.
In this case, I can see the line number, 2, on the top line. It's a syntax error, so I know the code isn't written in a way my computer can understand. Finally, our error message helpfully tells us that there's an unexpected token return.
JavaScript wasn't expecting to see the word return, so immediately I'm thinking that the problem is the element directly before the return.
Looking closely, I see that I haven't opened my curly brackets after the function! Let's fix that:

Ta dah! Error fixed.
Let's look at another common error...
2. The Reference Error
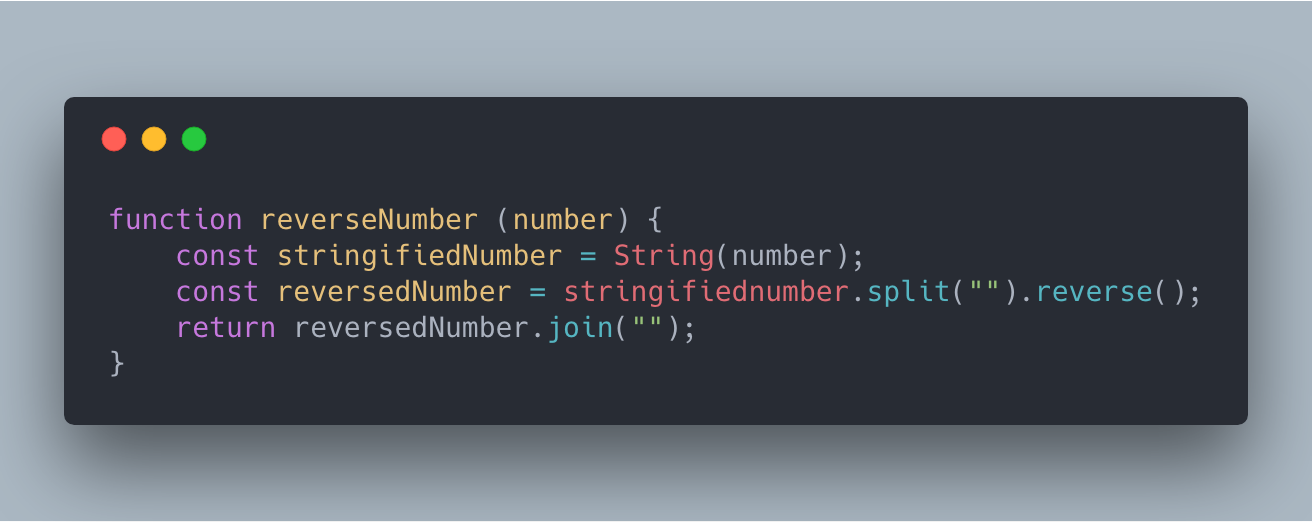
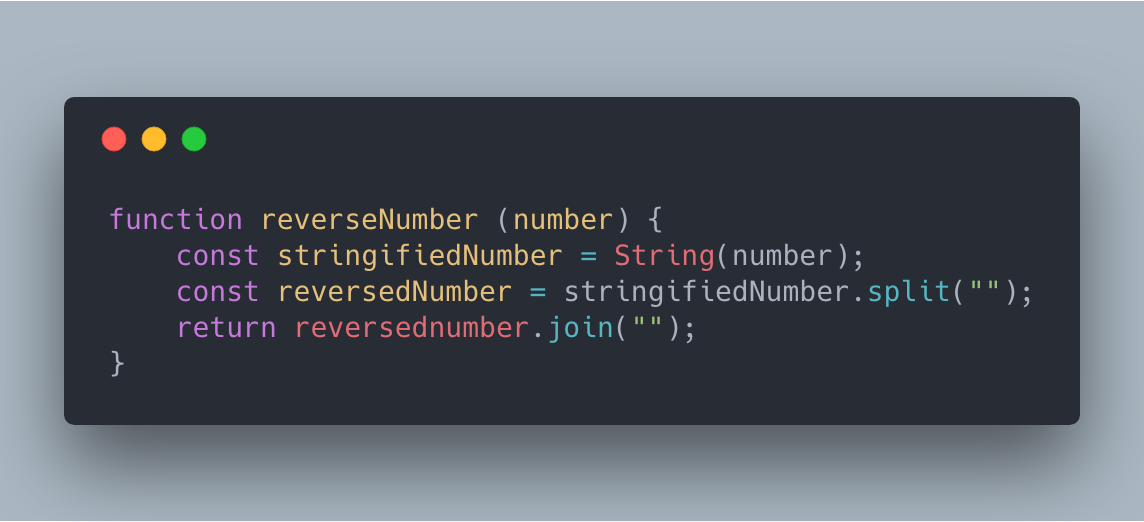
Let's imagine we're writing a function reverseNumber that takes a number (for example, 123), and reverses it (321). We're not trying to write the most efficient or shortest solution right now — we just want to get it working. Our code looks like this:

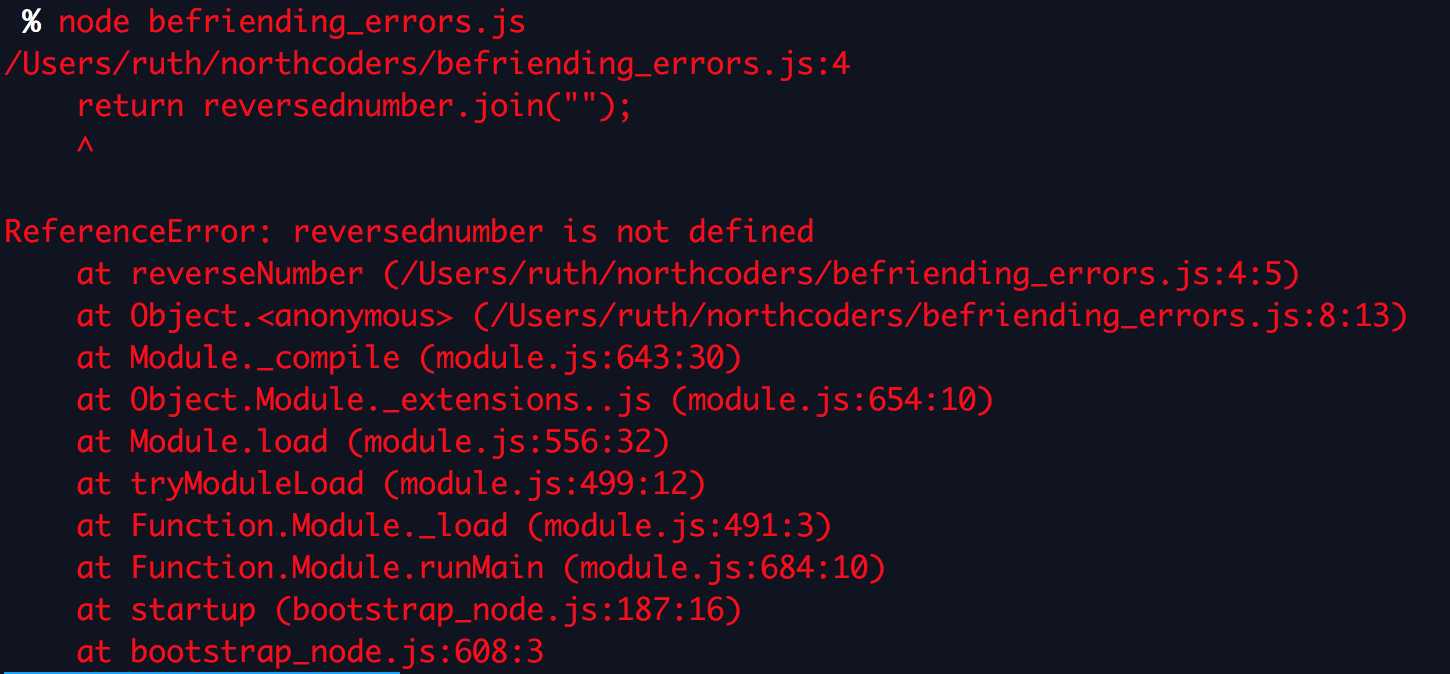
But when we run the code, we get an error:

Let's do just what we did before, and break it down!

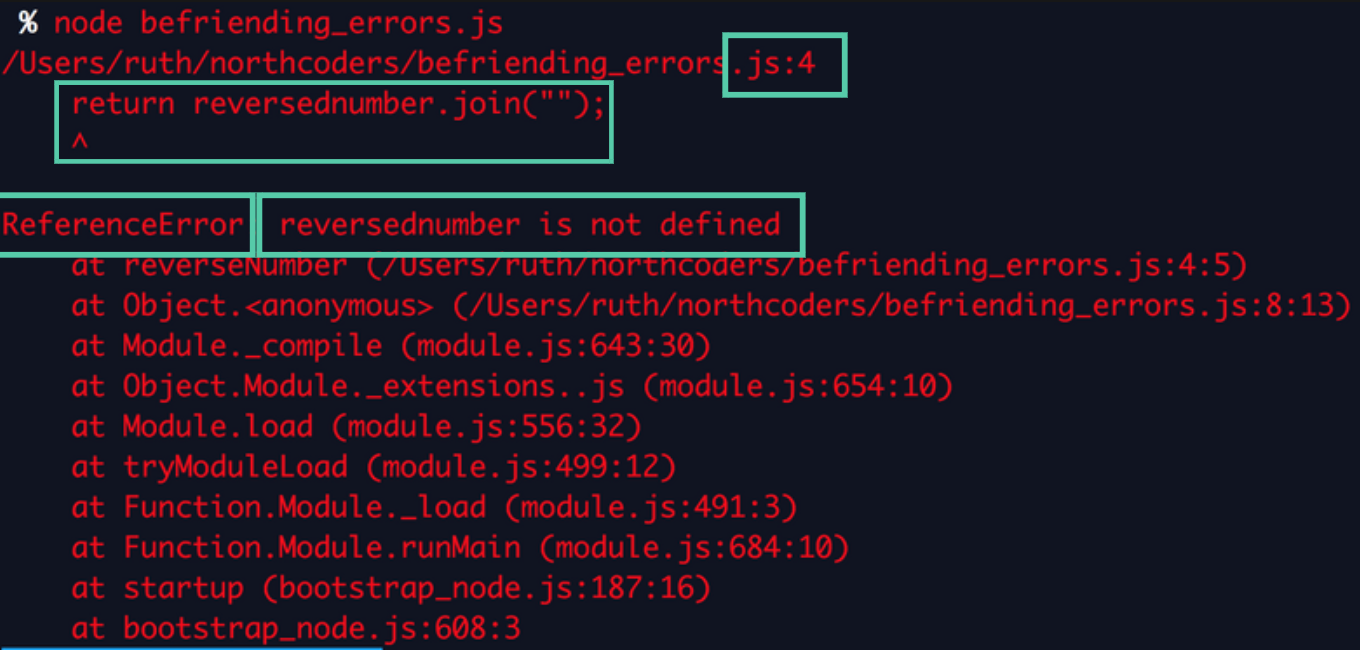
So, first — what line is the erroneous code on? That's at the top — 4!
Second — what kind of error is it? It's a ReferenceError! In plain English, a reference error means you've tried to name something that doesn't exist.
Finally — what other information does the error give us? Well, the error shows us the section of code that is causing the error to be thrown, and tells us that reversednumber is not defined.
What?! But we defined it on the line above!
When I was learning to code, I learned a very important lesson: the code is almost never the problem — you, the human, are the problem. It never lies! So reversednumber is really not defined.
Look closely? I'm kicking myself! I defined my variable as reversedNumber, in camel casing with a capital N.
The fixed code just looks like this:

Let's look at one more common type of error:
3. The Type Error
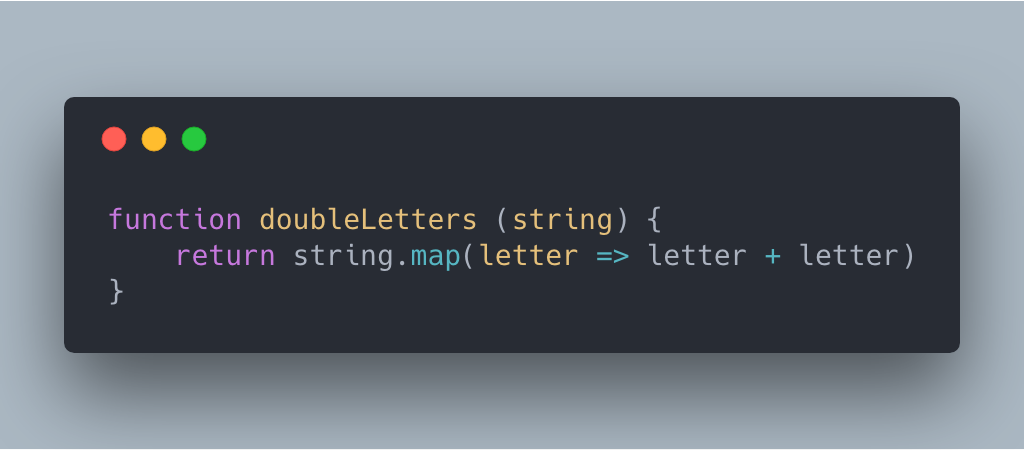
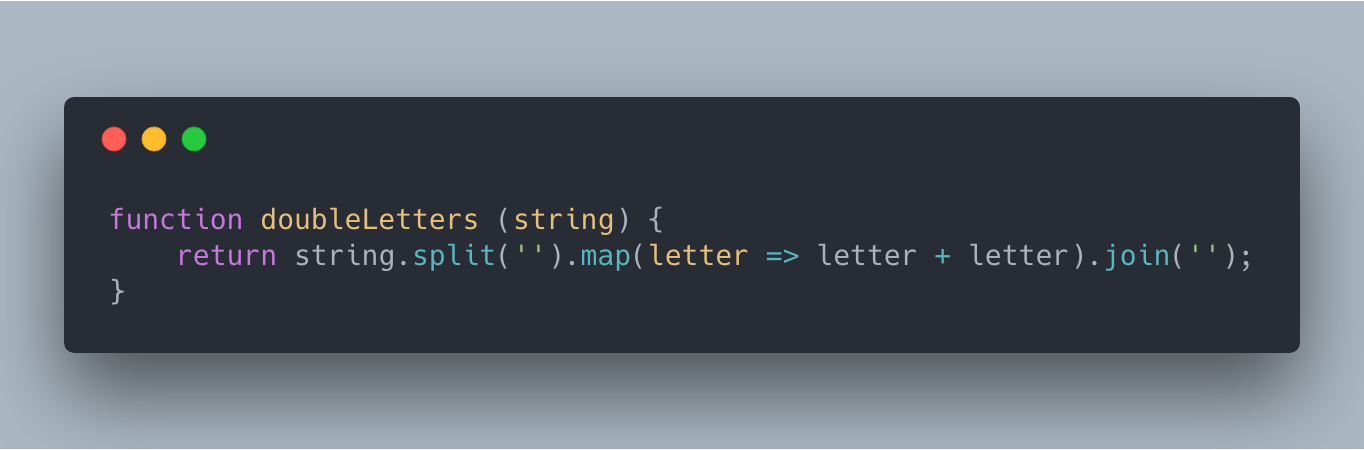
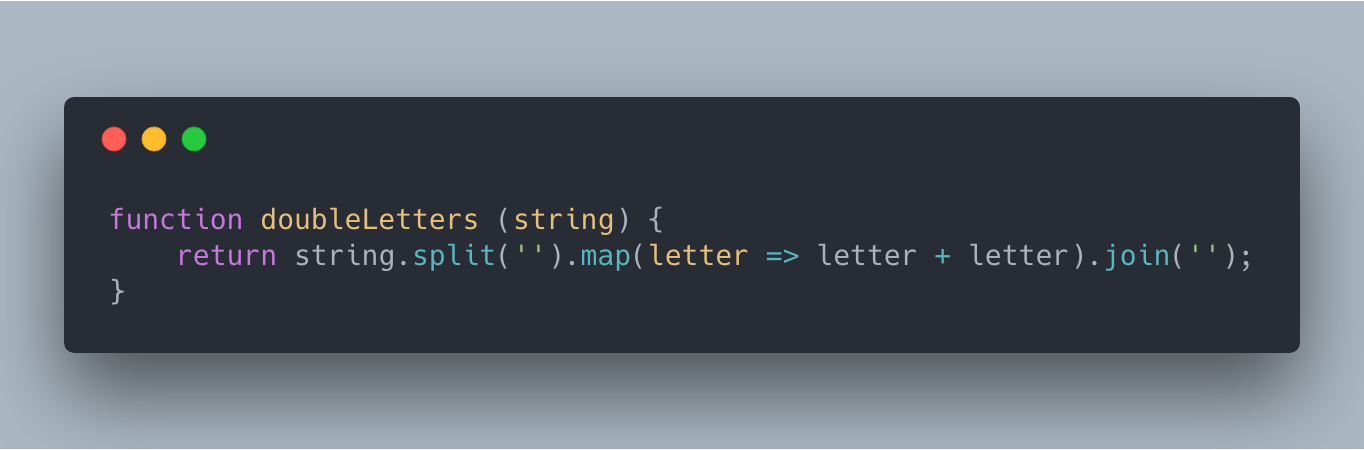
We're writing a function doubleLetters which takes a string ("hello" for example) and duplicates all of the letters once (output for our example should be "hheelllloo").
We're going to try and do this using the JavaScript method .map() to loop through the letters of the string and, for each letter, duplicate it by adding the letter to itself before returning it.
If you've not seen arrow functions before, you can read about them here!

If we run this code, we get this error:

When you're using a feature of the language that you're not 100% confident with, and an error is thrown, it is always worth reading the documentation. Often, they will give you an idea of what might be wrong!
Before we break this down together, have a go yourself — what do you think is wrong here? Here are some clues...
-
Read the documentation for the
.map()method. Is there something jumping out at you? -
Read the information in the error. Given what you've read in the documentation, why might
string.mapnot be a function?

Well — .map() is an array method! But we're trying to use it on a string. That's not going to work.
So then we think — how can we turn the string into an array? If you don't know, you might Google it. If you've come across this problem before, you might know there's a method called .split() that would be helpful here.
Of course, we still want to return a string, so we would need to .join() it at the end.
The code looks like this:

Errors are your best friend when you're writing code. Whilst the examples above all throw pure JavaScript errors, you'll likely see all kinds of errors, and they will all look different. However in most cases, there's a way to work it out!
Remember: when you see an error, don't panic. The more you code, the more you'll find errors helpful — eventually, they'll become your best friend!
Coding course for beginners
If you're enjoying getting started with coding, why not come along to Northcoders' Introduction To Programming course for absolute beginners? It's a great way to get to grips with the basics whilst enjoying the support that comes from a collaborative coding environment designed for people from non-technical backgrounds.
Happy coding!