If you've created a website, the chances are you want it to be shared. Perhaps it's your portfolio website, or perhaps it's a project you've been working on. Whatever it is, you want to make sure that when it's shared on social media, it's displayed correctly.
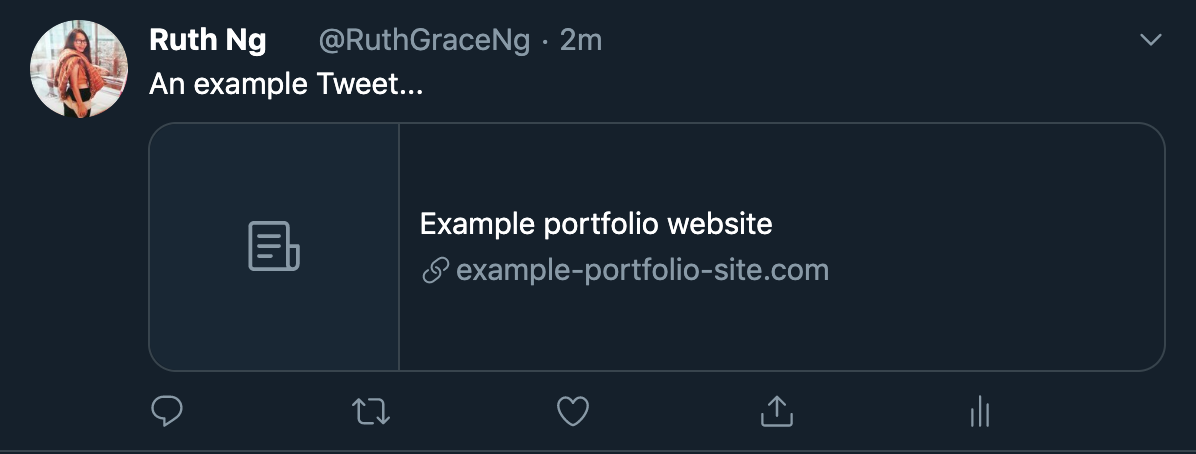
Here is something app-development agency Apadmi shared on Twitter. Without any input, Twitter renders a beautiful picture card with a photograph, a descriptive title and a description. Lovely!

But to make this happen, we've got to make sure we've got our code right.
What happens when we don't get our meta for social media right? Well, we'll probably end up with something messy like this...

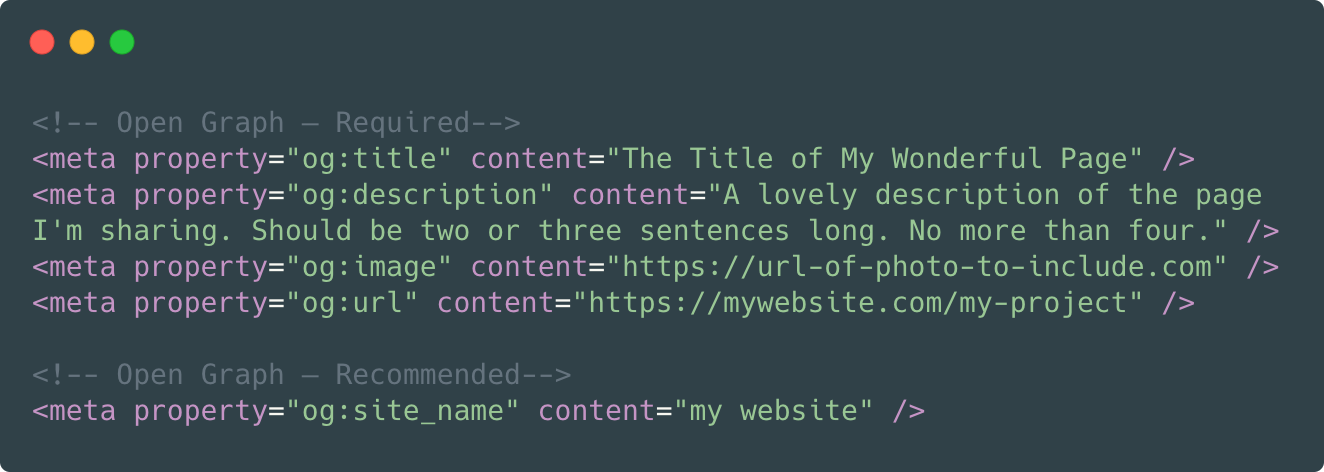
To make the right things happen, we need to write some code in the head of our website. Fortunately, it's super simple to do, and we're going to go through it in this post.
Open Graph
Open Graph is the schema used by Facebook, LinkedIn and TikTok, amongst others
There are four required properties that are required: title, description, image and url.
- Title – The main name of the thing you're sharing. Perhaps it's the name of your project, the title of your website home page or the title of the blog
- Description – A two- or three-sentence summary of the page you're sharing
- Image – Provide the URL of an image you want to be displayed. It should be at least 600x315px – ideally 1200x630px. Try to stay close to a 1.19:1 ratio to avoid your image being cropped
- URL – The URL for the page (remove any variables, parameters or counters)
Facebook also recommends adding a site name property which names the website where the page is from.
You can read Facebook's docs or test whether your meta works for Facebook using the Sharing Debugger.
You can read LinkedIn's docs or test whether your meta works for LinkedIn using the Post Inspector.
Read the Open Graph documentation here

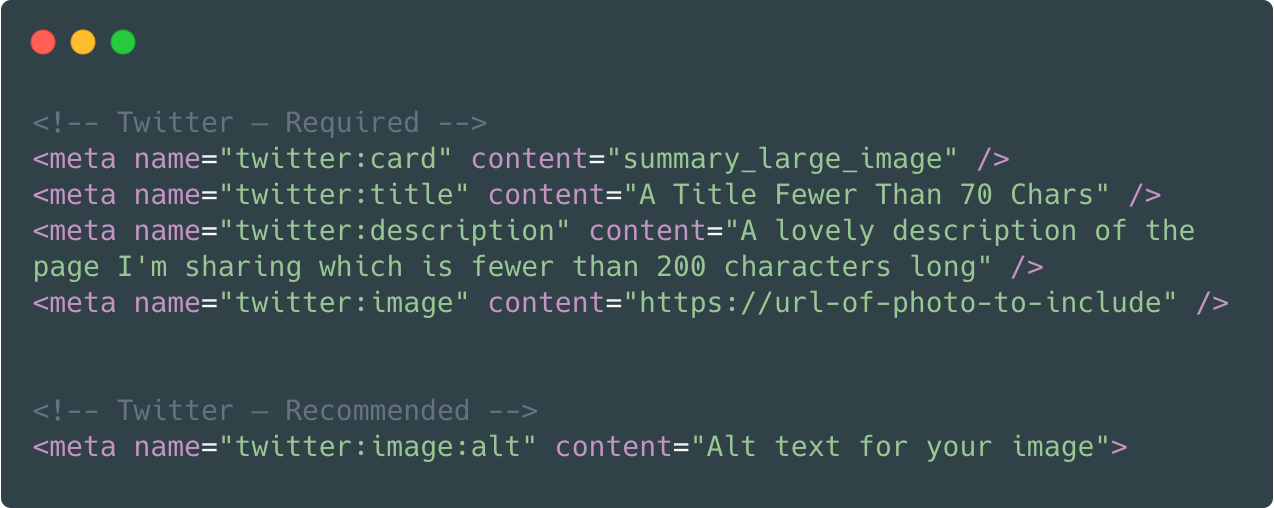
Twitter has its own schema. But it also works with Open Graph, which means you don't need to duplicate repeated properties like title, description and url – but for the sake of completeness, we'll cover Twitter from scratch. Don't worry about duplicating properties!
- Title – The main name of the thing you're sharing in 70 characters or fewer
- Description – A <200 character summary of the page you're sharing
- Image – Provide the URL of an image you want to be displayed. It should be less than 1MB large
- Card – You have a choice of the kind of card you want Twitter to generate. There are a few kinds, but you'll usually choose "summary_large_image" which gives you a nice big image with a title and description underneath
You can read Twitter's docs, find out about Twitter cards or test your Twitter card works by going to Twitter Card Validator Tool.

Grab the code from CodePen
Grab an easy template from which to write your meta for social media here! Simply pop this code between the head tags of your website.
Sharpening your dev skills? If you want to fast-track your career, you can do it in as little as 12 weeks with Northcoders. Find out more here.